How to enable dark mode in Evernote. Using the Touch Bar in Evernote for Mac; Evernote 8.0 for iPhone, iPad, and iPod touch. App badges in Evernote for iPhone. The era of Dark Mode is here. MacOS has it, iOS is probably getting it, and a slew of third-party developers are introducing Dark Mode into their own apps. Many developers are adding dark mode to. Get organized and productive with the leading note-taking app. Download Evernote for Windows, Mac, iOS, or Android and create your free account.
Dark Mode

In macOS 10.14 and later, users can choose to adopt a dark system-wide appearance instead of a light appearance. In Dark Mode, the system adopts a darker color palette for all windows, views, menus, and controls. The system also uses more vibrancy to make foreground content stand out against the darker backgrounds.
Focus on your content. Dark Mode puts the focus on the content areas of your interface, allowing that content to stand out while the surrounding chrome recedes into the background.
Dark Mode is an aesthetic choice for users. Users can choose Dark Mode as their default interface style, and may use it at any time of day or in any lighting conditions.
Test your design in both light and dark appearances. See how your interface looks in both appearances, and adjust your designs as needed to accommodate each one. In Dark Mode, see how your designs look when Desktop Tinting is active. Decisions that work well in one appearance might not work in the other.
Adopt vibrancy in your interfaces. Vibrancy improves the contrast between foreground and background colors, making your foreground content appear more prominent. See Translucency and Vibrancy.
Colors
The color palette in Dark Mode includes darker background colors and lighter foreground colors. These colors aren’t necessarily an inversion of their light counterparts. While many colors are inverted, some are not. For example, both light and dark appearances use dark lines to create visual separations between views.
Embrace colors that adapt to the current appearance. Semantic colors (like labelColor and controlColor) adapt to the current appearance automatically. When you need a custom color, add a Color Set asset to your app’s asset catalog and specify the light and dark variants of the color. Avoid using hard-coded color values or colors that don’t adapt.
Ensure sufficient color contrast in all appearances. Using system-defined colors ensures a proper contrast ratio between your foreground and background content. For custom foreground and background colors, strive for a contrast ratio of 7:1. This ratio ensures that your foreground content stands out from the background, including when Desktop Tinting is active. It also ensures that your content meets more stringent accessibility guidelines. At a minimum, make sure the contrast ratio between colors is no lower than 4.5:1.
Soften the color of white backgrounds. If you must use a white background for your content in Dark Mode, choose a slightly darker white that prevents the background from glowing against the surrounding dark content.
For related guidance, including information about color accessibility standards, see Color and Contrast.
Desktop Tinting
Apps running in Dark Mode benefit from Desktop Tinting. When active, Desktop Tinting causes window backgrounds to pick up color from the user's desktop picture. The result is a subtle tinting effect that helps windows blend more harmoniously with their surrounding content. Users who prefer not to have the additional tinting, perhaps because they work with color-sensitive content, can disable this effect by choosing the graphite accent color in System Preferences.
Include some transparency in custom control colors. Transparency lets your controls pick up color imparted by the window background and by Desktop Tinting. That additional color creates a harmony between your controls and backgrounds, which persists even when the desktop picture changes.
Images, Icons, and Glyphs
The system makes extensive use of template images in Dark Mode. A template image is a monochromatic image with transparency, anti-aliasing, and no drop shadow that uses a mask to define its shape. The system also includes many full-color images that are optimized for both light and dark appearances.
Use template images wherever possible. Template images adapt to light and dark interfaces, and they can take full advantage of vibrancy. Full-color images that look good in one interface might look washed out in another. For related guidance, see Custom Icons.
Design individual glyphs for light and dark appearances when necessary. A glyph that uses a hollow outline in light mode might look better as a solid, filled shape in Dark Mode.
Make sure full-color images look good. Use the same asset if it looks good in both light and dark appearances. If an asset looks good in only one appearance, modify the asset or create separate light and dark assets. Use asset catalogs to combine your assets into a single, named image.
Typography
The system uses vibrancy and increased contrast to maintain the legibility of text on darker backgrounds.

Use the system-provided label colors for text. The primary, secondary, tertiary, and quaternary label colors adapt automatically to light and dark appearances. For related guidance, see Typography.
Use system views to draw static text. System views and controls make your app’s text look good on all backgrounds, adjusting automatically for the presence or absence of vibrancy. Don’t draw text yourself when you could use a system-provided view to display that text instead. See NSTextField and NSTextView.
Dark Mode on macOS Mojave works like a charm. The entire macOS user interface along with all the stock apps adhere to the dark mode guidelines when you turn it on. It is the best implementation of the dark mode on any operating system, period. As time passes, it becomes even better as more and more third-party apps are supporting the dark mode. Apps like Things 3, Fantastical 2, Ulysses, Bear, Evernote, and more support dark mode natively. You turn on the dark mode and all the supported third-party apps use dark interface.
Here lies a big problem that Apple did not expect. Making the dark mode a system-wide command, it took all the power from users’ hands. There are certain applications which look better and are more user-friendly when used in light mode. Since the dark mode is a system-wide command, it turns even those apps to adhere to dark mode guidelines which many users including don’t like. Some third-party apps allow you to disable dark mode. Things 3 is one of them and I use it only in light mode. Unfortunately, some of them don’t and Evernote is one.
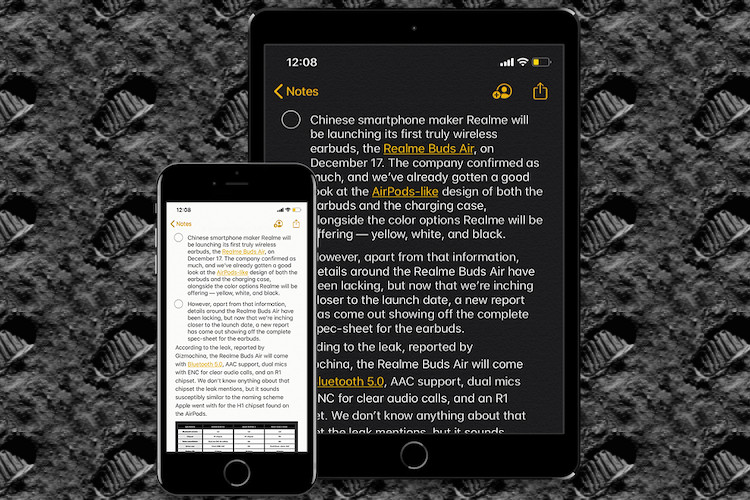
The dark mode on Evernote doesn’t feel natural, and it makes it hard to read the notes. I hate it and I assume that many of you feel the same. In this article, I will show you how you can turn off dark mode only in Evernote on macOS Mojave.
Turn Off Dark Mode in Evernote on macOS Mojave
Evernote natively allows you to disable dark mode for its notes. If that’s enough, you can turn off dark mode for notes. Launch the Evernote app, go to Preferences (⌘,) → General. Enable the “Use Light Mode for notes in Dark Mode”. I hate it even more than the normal dark mode.
A few days back in our new series of articles dubbed as Mac Weekly, I shared a free Mac utility called NightOwl which allows you to whitelist apps you want to use in light mode even when using dark mode on macOS Mojave. You should check it out as it works with all the system apps and most of the third-party apps. It is an easy way to use multiple apps in light mode. For some reason, Evernote doesn’t appear on its list of app.
Update: After a few times of quitting and opening Evernote it is showing in NightOwl’s whitelist. You can enjoy the light mode on Evernote without using the Terminal scripts method. If Evernote or any other third-party app is not showing in your NightOwl whitelist make sure to quit and relaunch the app until it shows.
Evernote Mac App Dark Mode Pc
The only option that remains is to use a Terminal command. Don’t be scared if you never used Terminal before. It is a one-line command and it is reversible. There are two commands mentioned below. The first one turns off the dark mode and the second one turns it back on.
Launch the Terminal app. Copy and paste the first command in the Terminal window and hit enter/return. Close the Terminal app and quit Evernote. Remember, don’t close Evernote, quit the app (⌘Q). Relaunch the app and it will run in light mode. If you want to go back, repeat the process using the second line of command.
Top Mac App
Using Evernote in Light Mode: Final Thoughts
Apple should correct its mistake and give users more control over the dark mode. Till that happens, users will rely on third-party solutions. NightOwl is a good free utility which is best for managing dark mode on macOS Mojave. You should download and configure it. If there are any apps which you want to use in light mode and NightOwl doesn’t support them, let me know in the comments section below and I will try to help you out.